今天,來到鐵人賽的第二十天。
賽程也將剩下1/3。
不多說了,趕緊來看看吧!
綜合前面的應用,我們學會了:
如何進入MS-SQL擷取資料、如何進入MongoDB擷取資料,並且在上一篇學會了如何使用Jade樣版引擎將template轉成Html呈現在Browser中。
現在我們可以利用上述,進入資料庫取得資料,並且使用樣版引擎,將資料呈現出來。
首先,我們先回顧,之前在如何進入MS-SQL擷取資料,最後擷取出的資料是一個陣列,如圖:

現在,我們根據這個結果,想要以條列式的方式列出每筆 StudentName
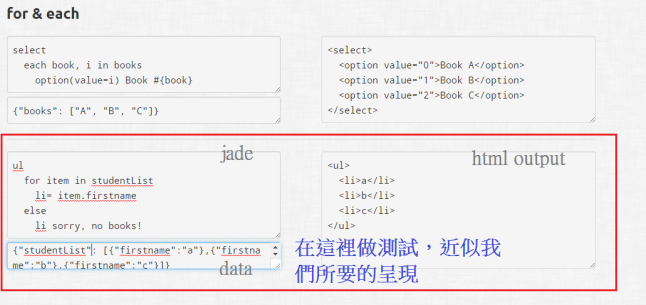
我們根據 jade-syntax-docs 找到最適合的 jade語法 for & each
這個網站裡,可以對資料,做一個簡單的測試:

之後,就可以根據測試原則,建立我們所要的jade 樣版。
doctype html
html
head
title=title
body
h1 Student List using Jade engine
ul
each item in studentList
li=item.StudentName
我們修改如何進入MS-SQL擷取資料 的 StuServer.js,設定view engine及views,及將其sql執行查詢結果的 recordset陣列 轉成 studentList物件 給render進行編繹,將結果回傳至瀏覽器。
var express=require('express');
var app=express();
//set view engine
app.set("view engine","jade")
//set view directory
app.set("views","MyViews")
app.get('/',function(req,res){
var sql=require('mssql');
//config for your database
var config={
user:'sa',
password:'mmiosdfek',
server:'localhost\\SQLEXPRESS',
database:'SchoolDB'
};
//connect to your database
sql.connect(config,function (err) {
if(err) console.log(err);
//create Request object
var request=new sql.Request();
request.query('select * from Student',function(err,recordset){
if(err)
console.log(err);
else
res.render('stuTp',{studentList:recordset});
});
});
});
var server=app.listen(3000,function(){
console.log('Server is running!');
});
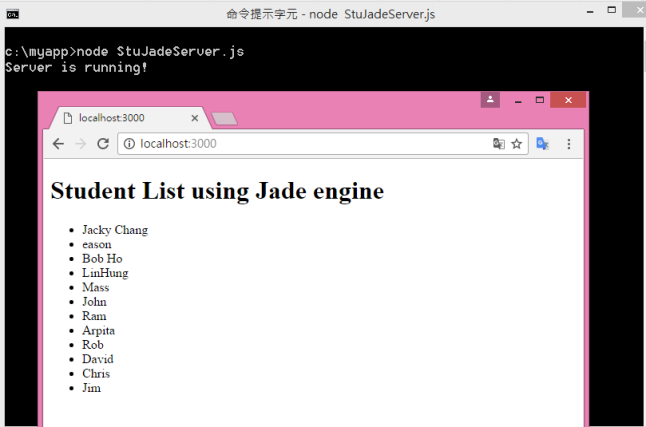
執行node 以上程式,並且在瀏覽器看到結果:

以上是將 MS-SQL資料,取出,並使用樣版做資料的呈現。
明天,我們也將 把MongoDB的資料取出,做同樣的事情,有興趣的,可以先預習實作喔。
